flask的小扩展使使用google地图变得容易
Flask-GoogleMaps的Python项目详细描述
#烧瓶谷歌地图
["(https://github.com/pocoo/metaflask)
<;a target="掼blank"href="https://www.paypal.com/cgi-bin/webscr?cmd=\u捐款&;业务=rochacbruno%40gmail%2ecom&;lc=br&;item\u name=flaskooglemaps&;no\u note=0&;货币代码=USD&;BN=pp%2ddonationsbf%3abtn\u捐赠sm%2egf%3anonhostedguest">;img a lt='使用PayPal捐赠'src='http://www.paypalobjects.com/en_-us/i/btn/btn_-endate_-sm.gif'/>;<;/a>;
在烧瓶应用程序中易于使用的谷歌地图
观看现场演示:http://flaskogooglemaps.pythonanywhere.com
这里](https://developers.google.com/maps/documentation/javascript/get-api key)
\installation
``pip install flask googlemaps````
``bash
python setup.py安装
````
如果需要,它还允许您在视图中使用地图。
config
app.config['googlemaps_key']="8jz7i18mjfum35djhq70n3hx4"
初始化扩展名
googlemaps(app)
key="8jz7i18mjfum35djhq70n3hx4")
````
```html
{{googlemap("我的超棒地图",lat=0.234234,lng=-0.2342344,markers=[(0.12,-0.45345),…])}
````
现在你可以使用一些模板过滤器和函数了,下面的示例和屏幕截图中提供了更多详细信息。
视图
`` python
视图
mymap=map(
identifier="view side",
lat=37.4419,
lng=-122.1419,
markers=[(37.4419,-122.1419)]
sndmap=map(
identifier="sndmap",
lat=37.4419,
lng=-122.1419,
标记=[
{
‘图标’:'http://maps.google.com/mapfiles/ms/icons/green dot.png',
‘lat’:37.4419,
‘lng’:-122.1419,
‘信息框’:"<;b>;你好世界<;/b>;"
},
{
"icon":"http://maps.google.com/mapfiles/ms/icons/blue dot.png",
"lat":37.4300,
"lng":-122.1400,
"infobox":"<;b>;Hello world from other place<;/b>;""
}
]
)
返回呈现模板('example.html',我的地图=我的地图,sndmap=sndmap)
br/>缩放级别。默认为"13"。
-**地图类型**:地图类型-"路线图"、"卫星"、"混合"、"地形"。默认为"roadmap"。
-**标记**:具有(**lat**,**lng**,infobox,icon)的元组的标记数组。默认为"无"。
-或**标记**:包含**图标、LAT、液化天然气、信息框**的dict列表。
-或者**markers**:标记字典,图标url作为键,标记数组作为值。
-**varname**:实例变量名。
-**style**:包含css样式的字符串。默认为`"高度:300px;宽度:300px;边距:0;`.
-**标识符**:CSS ID选择器名称。
-**CLS**:CSS类选择器名称。默认为"map"。
-**语言**:映射语言。默认为"en"。
-**region**:映射区域。默认为"us"。
还控制"true"或"false":
-缩放控制
-地图类型控制
-缩放控制
-缩放控制
-街景控制
-旋转控制
-全屏控制
-滚动控制轮
-可折叠(单击**varname**u可折叠地图)按钮)
-以用户位置为中心(使用HTML5地理位置)
2.模板
`` html
<;!doctype html>;
<;html>;
<;head>;
{{"decoupled map"{谷歌地图(37.4419,-122.1419,markers=[(37.4419,-122.1419)]}
{mymap.js}
{{{sndmap.js}
<;head>;
<;body>;
<;h1>;flask google maps示例<;/h1>;
<;h2>;模板函数居中,没有标记<;/h2>;
{google map("简单地图",37.4419,-122.1419)}
<;h2>;模板过滤器与单个标记分离<;/h2>;
{"decoupled map"谷歌地图HTML(37.4419,-122.1419)}
<;h2>;带多个标记的模板函数<;h2>;
{%带map=googlemap obj("另一个地图",37.4419,-122.1419,标记=[(37.4419,-122.1419),(37.4300,-122.1400)]%}
{map.html}
{{map.js}
{{%endwith%}
<;h2>;视图中生成的第一个映射<;h2>;
{{mymap.html}
<;h2>;视图中生成的第二个映射<;h2>;
<;h3>;例如,在多个带有信息框的标记中有不同的图标,
{{sndmap.html}
</body>;
</html>;
`````
infobox
这里有一段代码示例:
``python
map(
identifier="catsmap"
lat=37.4419,
lng=-122.1419,
标记符=[
{
‘图标’:'http://maps.google.com/mapfiles/ms/icons/green dot.png',
‘lat’:37.4419,
‘lng’:-122.1419,
‘信息框’:<;img src='cat1.jpg'/>;"
},
{
‘icon’:'http://maps.google.com/mapfiles/ms/icons/blue dot.png',
‘lat’:37.4300,
‘lng’:-122.1400,
‘infobox’:"<;img src='cat2.jpg'/>;"
"},
{
"图标":"http://maps.google.com/mapfiles/ms/icons/yellow dot.png",
"lat":37.4500,
"lng":-122.1350,
"信息框":"lt;img src="cat3.jpg"/>;"
}
]
)
```
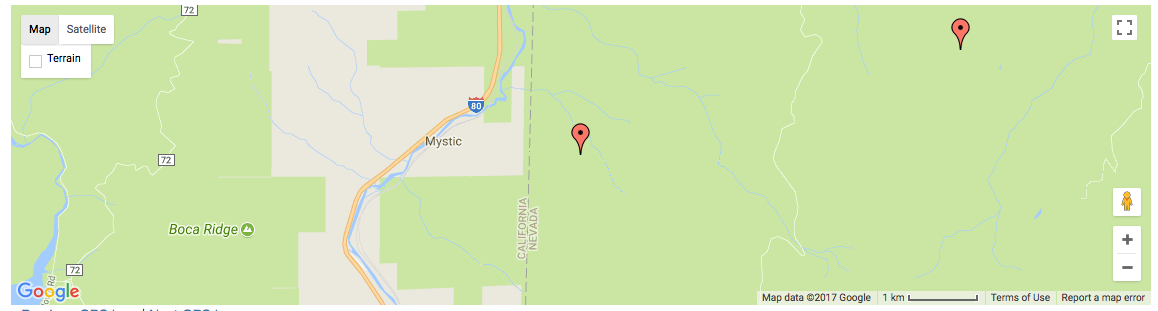
结果类似于以下地图:
<;img width="1439"alt="屏幕截图2015-07-29,下午2:41 52" src="https://cloud.githubusercontent.com/assets/8108300/8969650/13b0de7a-3602-11e5-9ed0-9f328ac9253f.png">;
=[]一长串坐标
map=map(
lat=locations[0].latitude,
lng=locations[0].longitude,
markers=[(loc.latitude,loc.longitude)for loc in locations]
)返回渲染模板('map.html',map=map)
````

=地图(
lat=locations[0].latitude,
lng=locations[0].longitude,
markers=[(loc.latitude,loc.longitude)表示位置中的位置],
fit_markers_to_bounds=true
return render_template('map.html',map=map)
````
运行示例应用程序$python示例.py
正在运行..
````
\todo(打开拉取请求)
添加图层等。
请参见本页[developers.google.com/maps/documentation/javascript/tutorial](https://developers.google.com/maps/documentation/javascript/tutorial)并参与!< BR>[Bitdeli徽章](https://d2weczhvl823v0.cloudfront.net/rochacbruno/flask googlemaps/trend.png)(https://bitdeli.com/free"Bitdeli徽章")
["(https://github.com/pocoo/metaflask)
<;a target="掼blank"href="https://www.paypal.com/cgi-bin/webscr?cmd=\u捐款&;业务=rochacbruno%40gmail%2ecom&;lc=br&;item\u name=flaskooglemaps&;no\u note=0&;货币代码=USD&;BN=pp%2ddonationsbf%3abtn\u捐赠sm%2egf%3anonhostedguest">;img a lt='使用PayPal捐赠'src='http://www.paypalobjects.com/en_-us/i/btn/btn_-endate_-sm.gif'/>;<;/a>;
在烧瓶应用程序中易于使用的谷歌地图
观看现场演示:http://flaskogooglemaps.pythonanywhere.com
这里](https://developers.google.com/maps/documentation/javascript/get-api key)
\installation
``pip install flask googlemaps````
``bash
python setup.py安装
````
如果需要,它还允许您在视图中使用地图。
config
app.config['googlemaps_key']="8jz7i18mjfum35djhq70n3hx4"
初始化扩展名
googlemaps(app)
key="8jz7i18mjfum35djhq70n3hx4")
````
```html
{{googlemap("我的超棒地图",lat=0.234234,lng=-0.2342344,markers=[(0.12,-0.45345),…])}
````
现在你可以使用一些模板过滤器和函数了,下面的示例和屏幕截图中提供了更多详细信息。
视图
`` python
视图
mymap=map(
identifier="view side",
lat=37.4419,
lng=-122.1419,
markers=[(37.4419,-122.1419)]
sndmap=map(
identifier="sndmap",
lat=37.4419,
lng=-122.1419,
标记=[
{
‘图标’:'http://maps.google.com/mapfiles/ms/icons/green dot.png',
‘lat’:37.4419,
‘lng’:-122.1419,
‘信息框’:"<;b>;你好世界<;/b>;"
},
{
"icon":"http://maps.google.com/mapfiles/ms/icons/blue dot.png",
"lat":37.4300,
"lng":-122.1400,
"infobox":"<;b>;Hello world from other place<;/b>;""
}
]
)
返回呈现模板('example.html',我的地图=我的地图,sndmap=sndmap)
br/>缩放级别。默认为"13"。
-**地图类型**:地图类型-"路线图"、"卫星"、"混合"、"地形"。默认为"roadmap"。
-**标记**:具有(**lat**,**lng**,infobox,icon)的元组的标记数组。默认为"无"。
-或**标记**:包含**图标、LAT、液化天然气、信息框**的dict列表。
-或者**markers**:标记字典,图标url作为键,标记数组作为值。
-**varname**:实例变量名。
-**style**:包含css样式的字符串。默认为`"高度:300px;宽度:300px;边距:0;`.
-**标识符**:CSS ID选择器名称。
-**CLS**:CSS类选择器名称。默认为"map"。
-**语言**:映射语言。默认为"en"。
-**region**:映射区域。默认为"us"。
还控制"true"或"false":
-缩放控制
-地图类型控制
-缩放控制
-缩放控制
-街景控制
-旋转控制
-全屏控制
-滚动控制轮
-可折叠(单击**varname**u可折叠地图)按钮)
-以用户位置为中心(使用HTML5地理位置)
2.模板
`` html
<;!doctype html>;
<;html>;
<;head>;
{{"decoupled map"{谷歌地图(37.4419,-122.1419,markers=[(37.4419,-122.1419)]}
{mymap.js}
{{{sndmap.js}
<;head>;
<;body>;
<;h1>;flask google maps示例<;/h1>;
<;h2>;模板函数居中,没有标记<;/h2>;
{google map("简单地图",37.4419,-122.1419)}
<;h2>;模板过滤器与单个标记分离<;/h2>;
{"decoupled map"谷歌地图HTML(37.4419,-122.1419)}
<;h2>;带多个标记的模板函数<;h2>;
{%带map=googlemap obj("另一个地图",37.4419,-122.1419,标记=[(37.4419,-122.1419),(37.4300,-122.1400)]%}
{map.html}
{{map.js}
{{%endwith%}
<;h2>;视图中生成的第一个映射<;h2>;
{{mymap.html}
<;h2>;视图中生成的第二个映射<;h2>;
<;h3>;例如,在多个带有信息框的标记中有不同的图标,
{{sndmap.html}
</body>;
</html>;
`````
infobox
这里有一段代码示例:
``python
map(
identifier="catsmap"
lat=37.4419,
lng=-122.1419,
标记符=[
{
‘图标’:'http://maps.google.com/mapfiles/ms/icons/green dot.png',
‘lat’:37.4419,
‘lng’:-122.1419,
‘信息框’:<;img src='cat1.jpg'/>;"
},
{
‘icon’:'http://maps.google.com/mapfiles/ms/icons/blue dot.png',
‘lat’:37.4300,
‘lng’:-122.1400,
‘infobox’:"<;img src='cat2.jpg'/>;"
"},
{
"图标":"http://maps.google.com/mapfiles/ms/icons/yellow dot.png",
"lat":37.4500,
"lng":-122.1350,
"信息框":"lt;img src="cat3.jpg"/>;"
}
]
)
```
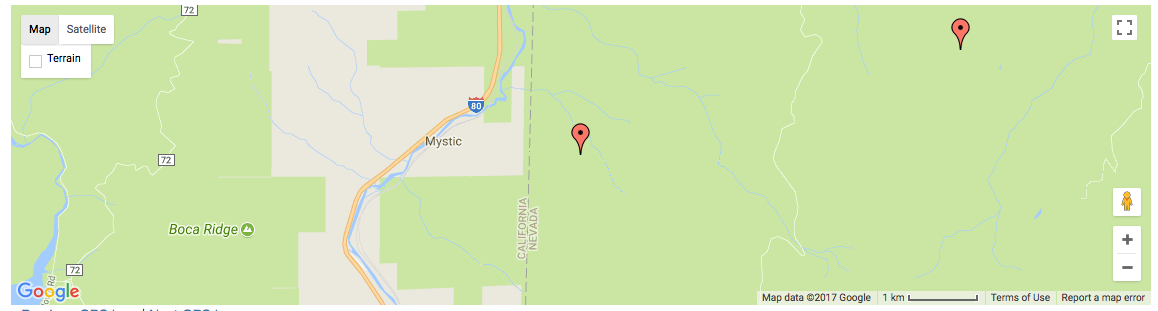
结果类似于以下地图:
<;img width="1439"alt="屏幕截图2015-07-29,下午2:41 52" src="https://cloud.githubusercontent.com/assets/8108300/8969650/13b0de7a-3602-11e5-9ed0-9f328ac9253f.png">;
=[]一长串坐标
map=map(
lat=locations[0].latitude,
lng=locations[0].longitude,
markers=[(loc.latitude,loc.longitude)for loc in locations]
)返回渲染模板('map.html',map=map)
````

=地图(
lat=locations[0].latitude,
lng=locations[0].longitude,
markers=[(loc.latitude,loc.longitude)表示位置中的位置],
fit_markers_to_bounds=true
return render_template('map.html',map=map)
````
运行示例应用程序$python示例.py
正在运行..
````
\todo(打开拉取请求)
添加图层等。
请参见本页[developers.google.com/maps/documentation/javascript/tutorial](https://developers.google.com/maps/documentation/javascript/tutorial)并参与!< BR>[Bitdeli徽章](https://d2weczhvl823v0.cloudfront.net/rochacbruno/flask googlemaps/trend.png)(https://bitdeli.com/free"Bitdeli徽章")

